С тех пор, как проект AMP был запущен, он был окружен противоречиями и путаницей. Решение обещало более быстрые страницы и лучший рейтинг, но требовало радикальной мобильной оптимизации сайта. И, хотя было много ранних последователей, большинство разработчиков оставались скептичными.
Перенесемся на три года вперед, и AMP все еще здесь. Пора ли дать ему еще один шанс? В этой статье попытаемся определить, актуален ли AMP в 2020 году, рассматривая его историю, последние события и планы на будущее.
Что такое AMP?
Проект AMP (первоначально означавший « Accelerated Mobile Pages » Ускоренные мобильные страницы) — это инфраструктура с открытым исходным кодом, разработанная с целью обеспечения пользовательского формата для веб-контента. Официальная формулировка немного неясна, поэтому давайте разберемся с ней.
Фреймворк с открытым исходным кодом
Официально проект с открытым исходным кодом, но в основном его спонсируют, поддерживают и продвигают Google, поэтому никто не стесняется называть его проектом Google.
Пользовательский формат
У Google была медленная, раздутая сеть, и было решено определить новый стандарт для разработки мобильных страниц. В этом контексте первый пользовательский формат означает быструю сеть.
WEB-контент
Первоначальная цель проекта состояла в том, чтобы предоставить более легкие мобильные страницы, но с тех пор расширилась и теперь включает настольные веб-сайты, интерактивные истории, электронную почту, рекламу и решения для электронной коммерции.
Как работает AMP?
AMP заставляет ваши мобильные страницы загружаться мгновенно. Большая часть этой скорости достигается за счет ограничений дизайна, но главное преимущество заключается в умном трюке рендеринга, который начинает загрузку вашей страницы еще до ее посещения (!!!).
Ограничения дизайна
AMP применяет жесткие ограничения дизайна, которые допускают только встроенные стили, ограничивают CSS до 50 КБ, JS до 150 КБ и оптимизируют критический путь рендеринга. Этих ограничений уже достаточно для создания очень быстрых страниц.
Предварительная визуализация
Если результаты мобильного поиска включают страницы AMP, Google начинает загружать ресурсы для этих страниц еще до того, как вы их посещаете. К тому времени, когда вы просматриваете результаты поиска и выбираете страницу для посещения, если эта страница AMP, она уже загружена и отображается мгновенно. Но если страница не является AMP, она начинает загружаться только тогда, когда вы ее посещаете. Соответственно, между AMP и не-AMP страницами существует разительная скорость.
Это огромный вызов для Google, потому что получается, что AMP-страницы получают несправедливое преимущество перед обычными страницами. В защиту Google, они не могут позволить себе предварительно отрисовывать все страницы одинаково, так как некоторые из них могут быть слишком тяжелыми, но проект движется в сторону предварительного рендеринга тех страниц, которые не соответствуют AMP, но соответствуют критериям скорости. Хотя решение может быть через несколько лет.
Как реализовать AMP?
Проект AMP предоставляет обширную документацию и ресурсы для конвертации ваших страниц, и это довольно простой процесс. Тем, кто использует WordPress, еще проще — вы можете оптимизировать сайт, установив официальный плагин AMP .
Каким бы путем вы ни пошли, вам, вероятно, придется выполнить некоторые ручные настройки, чтобы все элементы работали должным образом. Но, судя по всем доступным онлайн-аккаунтам, процесс конвертации всего сайта в AMP никогда не занимает больше трех недель, иногда всего несколько дней.
Как только вы почувствуете, что ваша страница готова к AMP, вы можете протестировать ее с помощью валидатора AMP . Валидатор доступен онлайн, но также через консоль разработчика и расширение Chrome. Это тот же инструмент, который Google использует для проверки того, соответствует ли ваша страница AMP и, следовательно, имеет ли она право на предварительный рендеринг. Валидатор предоставит вам полный отчет обо всех обнаруженных проблемах, и вы сможете опубликовать свою страницу, как только они будут устранены.

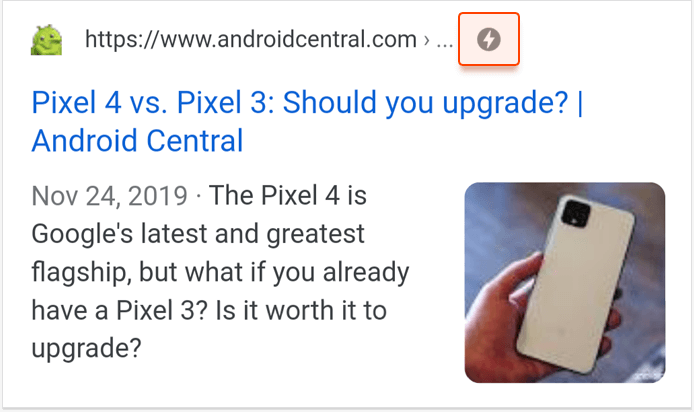
Как только ваша страница будет опубликована и сканирована, она войдет в кеш Google и получит значок молнии, который будет отличать ее от страниц без AMP в поисковой выдаче.
Зачем внедрять AMP?
На последней конференции AMP было упомянуто, что среднее время загрузки страницы AMP составляет 0,7 секунды, в то время как, по данным Google , среднее время загрузки обычной страницы для мобильных устройств составляет 15 секунд. Вот ваш ответ, верно?
Ну, не совсем, потому что обычная мобильная страница не обязательно является оптимизированной мобильной страницей, так что это немного похоже на сравнение яблок с апельсинами. Настроенная вручную страница мобильного устройства может легко загружаться менее чем за 2 секунды, и если вы очень сильно постараетесь, вы можете нажать ее менее чем за секунду или даже превзойти страницу AMP.
Реальный вопрос заключается в том, достаточно ли вы готовы и достаточно квалифицированы, чтобы создать индивидуальное решение для самого быстрого веб-сайта. Или вы бы предпочли применить стандартизированное решение от AMP и получить довольно быстрый сайт? Он не будет самым быстрым или самым привлекательным, но все еще будет там с лидерами. Два совершенно корректных варианта.
Влияет ли AMP на рейтинг Google?
По информации Google, AMP сам по себе не является фактором ранжирования . Но это еще не все, так как AMP значительно улучшает скорость страницы, что является важным фактором ранжирования. И, хотя есть другие способы создания быстрых страниц, вы никогда не будете полностью соответствовать почти мгновенному ощущению предварительно обработанной страницы AMP.

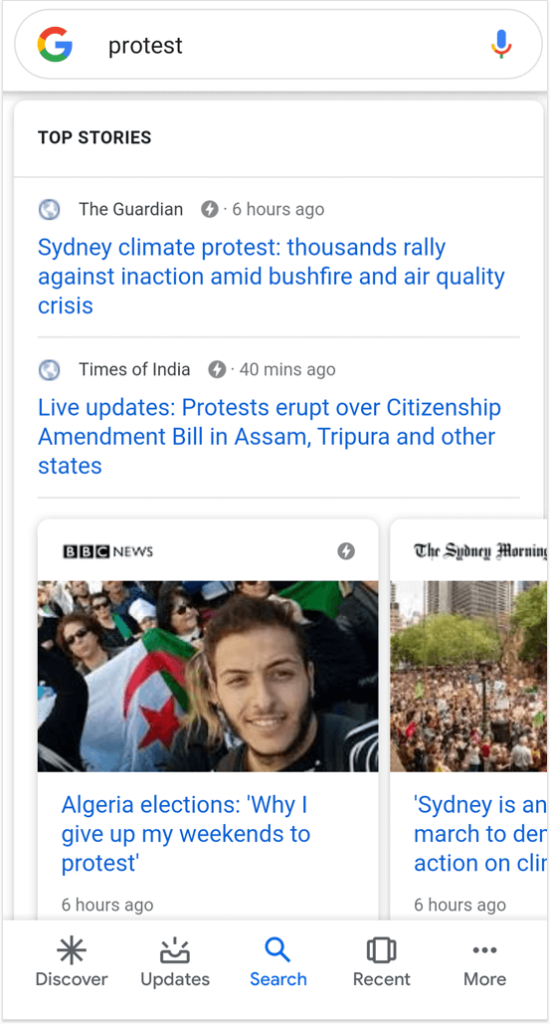
Еще один момент, о котором следует помнить — правила для новостных сайтов разные. У Google есть несколько специализированных панелей-историй, которые полностью доминируют над «новыми» поисковыми запросами. И, как вы можете видеть на приведенном выше экране, вы никоим образом не попадете на эти панели, кроме страницы AMP.
Каков текущий статус проекта AMP?
Когда AMP был впервые запущен, он набрал обороты, объявив о партнерстве с рядом крупных издателей, включая Twitter, LinkedIn, Pinterest и WordPress. Также можно было похвастаться выдающимися результатами для тех страниц, которые были преобразованы в AMP. В целом, AMP заявляет о 4-кратном улучшении скорости, а также о значительном росте мобильного трафика, времени на странице и конверсий.
Но прошло три года, и шум немного утих. Итак, давайте посмотрим, что происходит с тех пор.
Ключевые события
В то время как AMP постоянно расширяет возможности, которые допускаются при оформлении страниц, основные разработки были связаны с новыми приложениями AMP, такими как реклама, истории и электронная почта.
- Октябрь 2015 Google анонсирует AMP
- Февраль 2016 Первые страницы AMP появляются на панели « Top Stories »
- Сентябрь 2016 AMP страницы появляются в результатах поиска
- Август 2017 Преимущества AMP в скорости распространяются на рекламу
- Февраль 2018 Представлены AMP Stories и AMP Email
- Декабрь 2018 Выпущен официальный плагин для WordPress
- Апрель 2019 В AMP разрешен JavaScript
- Апрель 2019 Signed Exchange решает проблему URL
Скорость интеграции
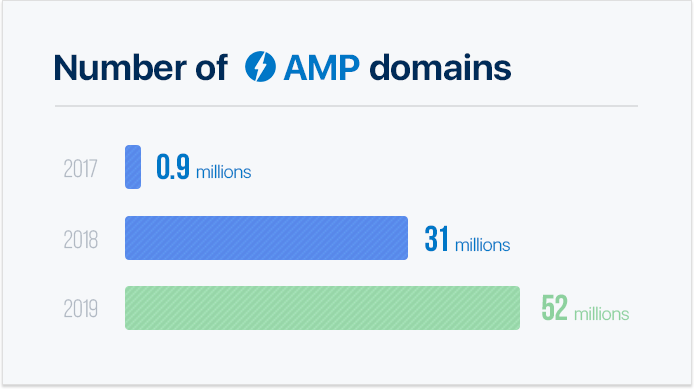
Еще в 2017 году команда проекта объявила, что AMP использовался на 900K доменах и более 2 миллиардах страниц. В 2018 году их число выросло до 31 миллиона доменов и более 5 миллиардов страниц. Как ни странно, команда не дала такого анонса в 2019 году, что обычно означало бы, что цифры перестали быть впечатляющими.
Однако, если мы посмотрим на статистику, представленную W3Techs , это покажет, что доля сайтов, использующих AMP, выросла на 70% только за последний год, с 0,037% до 0,064% в сети.

Конференции
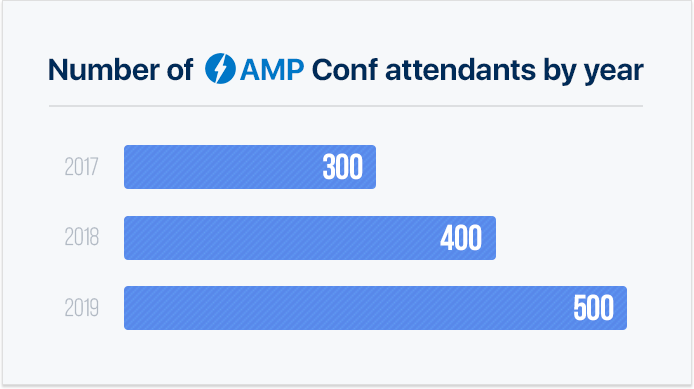
Начиная с 2017 года, проект AMP организовал три ежегодные конференции, чтобы поделиться своим прогрессом и планами на будущее. Посещаемость неуклонно растет, но ничего, что можно назвать взрывным ростом. Тем не менее, это положительный знак для общего статуса проекта.

GitHub активность
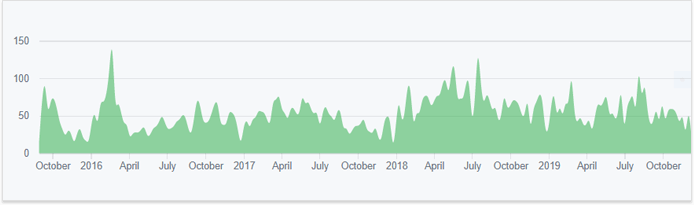
Число участников проекта AMP неуклонно растет, с 400 в 2017 году до более чем 800 в 2019 году. Глядя на историю коммитов, мы также видим, что проект жив и здоров — наблюдается незначительное увеличение активности в последние два года.

Критика и споры про AMP
С момента запуска AMP получил значительную долю критики как по технической реализации, так и по последствиям контроля со стороны Google. Предоставим вам краткое резюме.
Технические ограничения
Изначально AMP-страницы не допускали сторонних JS, имели некорректное аналитическое соединение, ограниченные стили, никаких комментариев, кнопок социальных сетей, навигации, боковой панели, и этот список можно продолжить. Получающиеся страницы были довольно спартанскими по внешности, напоминающими ранние сообщения в блоге. Как вы можете себе представить, владельцы веб-сайтов не очень-то радовались лишению своих страниц всех функций, которые делали их особенными — это казалось слишком большой ценой, чтобы платить за повышение скорости мобильной связи.
Google control
Однако гораздо более серьезная проблема возникла при участии Google. Поскольку Google эффективно размещал страницы AMP и обслуживал их в своем собственном домене, казалось, что поисковая система присваивает контент и трафик сайтов AMP. А потом была предпочтительная обработка страниц AMP в результатах поиска Google, что тоже не выглядело хорошо.
Ответ AMP
На сегодняшний день большинство проблем, перечисленных выше, были решены командой AMP. Каталог AMP добавил множество административных и конструктивные компоненты, включая навигацию, форму и аналитику. Страницы AMP также больше не обслуживаются через домен Google, и команда работает над расширением преимуществ кэша Google для других быстрых страниц.
Единственное, что остается, — это преференциальная обработка новых страниц AMP, которые отображаются на специальных панелях SERP. В настоящее время нет планов по решению этой проблемы. Напротив, он, вероятно, будет увеличиваться по мере того, как AMP Stories набирают обороты, а также включается в результаты поиска. Это честно? Возможно, нет, но есть множество других факторов с различной степенью справедливости, поэтому это не уникальная проблема AMP.
Каково будущее AMP?
Проект AMP далеко не самый быстрый конь в портфолио Google, но, похоже, он здесь, чтобы остаться. Постоянно появляются новые функции, команда доказала свою надежность в решении проблем разработчиков, а статистика проекта выглядит неплохо. Итак, что дальше для проекта AMP?
AMP-сайты
В списке приоритетов и в пределах досягаемости используется AMP для создания полнофункциональных веб-сайтов. Три года назад AMP был невероятно ограничивающим, позволяя только самые простые страницы. Но список компонентов продолжал расти, и вряд ли есть функция, которая не может быть воспроизведена с помощью AMP.
Чтобы восполнить оставшийся пробел, AMP наконец-то разрешил использовать JavaScript, который раньше был большим нет-нет. Он ограничен 150 КБ, но этого должно быть достаточно для реализации тех функций, которые еще не охватываются AMP.
Новые типы контента
AMP Stories и AMP Email находятся на ранних стадиях и пока не нашли большого применения, но команда полностью поддерживает эти приложения. AMP Stories — это формат повествования, очень похожий на тот, который используется Snapchat, Instagram и Facebook, в то время как AMP Email — это электронное письмо следующего поколения, которое является одновременно динамичным и интерактивным — в основном веб-страница, обслуживаемая через почтовый клиент.
AMP Bento
Это все еще концепция, но цель состоит в том, чтобы компоненты AMP использовались на не-AMP страницах. Идея состоит в том, чтобы снизить входной барьер, допуская некоторые преимущества AMP без полной приверженности структуре AMP. Но независимо от того, является ли это стратегией адаптации или настоящей попыткой создать более быструю сеть, всегда приветствуется более высокая гибкость.
Предварительный рендеринг без AMP
Представляется справедливым, что Google должен распространить преимущества предварительного рендеринга на те страницы, которые так же быстры, как страницы AMP. И решение находится в работе, но есть два больших препятствия, которые нужно преодолеть.
Во-первых, не существует надежного способа оценки воспринимаемой производительности страницы без AMP. Со страницей AMP у вас есть ограничения дизайна, которые гарантируют, что она будет работать быстро. И хотя существует ряд тестов скорости, которые можно использовать на страницах, не использующих AMP, ни один из них не является точным отражением того, насколько быстрым выглядит страница. Решения пока нет, но команда AMP работает над ним, и скорее всего это будет нечто среднее между отчетами Chrome UX, Lighthouse и валидатором AMP.
Во-вторых, предварительный рендеринг представляет угрозу безопасности, потому что он отправляет запрос на выборку страницы до того, как появится явное намерение посетить ее, поэтому происходит обмен информацией без согласия пользователя. Google справляется с этим, размещая страницы AMP на своем сервере и используя его в качестве информационного буфера. К счастью, новая технология Signed Exchange позволит Google также кэшировать страницы без AMP, поэтому эта проблема практически решена.
Если вы внедрите AMP в 2020 году, что будет?
Вы ожидаете услышать прямо, внедрять или нет, и от чего это зависит. Но это зависит только от того, являетесь ли вы новостным сайтом. Если да, то вы должны были перейти на AMP три года назад. Но если вы не новостной сайт и не следите за этими заголовками, то сложно назвать 100% убедительные аргументы в пользу обязательного перехода на AMP в ближайшем будущем.
Основным преимуществом AMP является скорость страницы, которая достигается за счет радикальной оптимизации и дополнительно улучшается за счет кэша Google. Но подобная скорость может быть достигнута с помощью обычной мобильной оптимизации, в то время как кеш Google скоро будет расширен на страницы без AMP. Так что, если ваш сайт уже работает быстро, нет никакой дополнительной выгоды от конвертации.
При этом против AMP больше нет никаких аргументов. Раньше он урезал ваши страницы до самых базовых версий. Теперь у него достаточно гибкости, чтобы создавать даже самые продвинутые страницы. Таким образом, если ваш мобильный веб-сайт работает медленно и вы ищете способ его оптимизации, то AMP — это вполне приемлемый вариант для рассмотрения.
Итого AMP 2020 — да или нет?
Проект AMP достиг той точки, когда он предлагает впечатляющие преимущества в скорости без каких-либо потерь в удобстве использования. И он достиг уровня быстрых страниц с этими же преимуществами, но без AMP. Так что AMP станет просто еще одним вариантом для мобильной оптимизации.
А какой у вас опыт работы с AMP? Что вы думаете о будущем проекта?
Статья создана по материалам сайта www.link-assistant.com